Bug no Internet Explorer 7
Leia em menos de um minuto
Quer ver uma coisa bizarra? Sempre que preciso colocar uma imagem em um input "submit", uso o CSS abaixo:
input {
background: url(image.png) no-repeat;
border: none;
text-indent: -999px;
cursor: pointer;
width: 50px;
height: 50px;
/*
essas regras devem ser aplicadas
com um conditional comment, mas a tÃtulo
de exemplo, vamos usar este hack.
*/
_padding: 9999px;
_overflow: hidden;
}
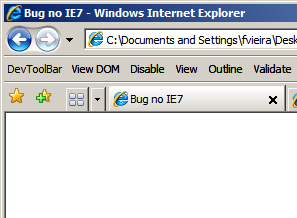
Funcionava perfeitamente no IE6 ou menor e no Firefox. Agora, sabe o que acontece quando tento acessar no IE7? Nada! Ele simplesmente não exibe o botão.
<html>
<head>
<title>IE7</title>
</head>
<body>
<form>
<input type="submit" value="Enviar" />
</form>
</body>
</html>
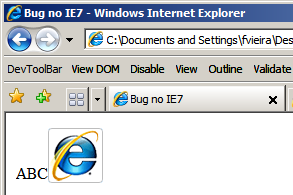
Mas olha que curioso. Se eu adicionar um elemento antes do botão, ele irá aparecer.
<body>
<form>
ABC<input type="submit" value="Enviar" />
</form>
</body>
Não adianta ter tags se elas não estiverem no mesmo nível do botão. Assim, o código abaixo também não exibirá nada.
<body>
<h1>Bug no IE7</h1>
<form>
<input type="submit" value="Enviar" />
</form>
</body>Uma outra solução é colocar o CSS float: left.
Esse bug, no mundo real, provavelmente não iria acontecer já que um botão "submit" sozinho numa página não faz nenhum sentido. Mas que isso não faz dele menos bizarro, não faz mesmo! Se quiser ver os arquivos de exemplo, acesse a versão com bug e a versão funcionando.